제어문
조건에 따라 코드 블록을 실행(`조건문`), 반복 실행(`반복문`)할 때 사용한다. 제어문을 사용해 코드의 실행 흐름을 인위적으로 제어할 수 있다.
블록문
블록문은 0개 이상의 문을 중괄호(`{}`)로 묶은 것으로 코드 블록 또는 블록이라고 부른다.
자바스크립트에서 블록문은 하나의 실행 단위로 취급한다.
문의 끝에는 세미콜론(`;`)을 붙이지만 블록문은 자체 종결성을 갖고 있기 때문에 세미콜론을 붙이지 않는다.
// 블록문
{
var foo = 10;
}
// 제어문
var x = 1;
if (x < 10) {
x++;
}
// 함수 선언문
function sum(a, b) {
return a + b;
}
조건문
조건문은 주어진 조건식의 평가 결과에 따라 코드 블록(블록문)의 실행을 결정한다. 조건식은 불리언 값으로 평가될 수 있는 표현식이다.
if 문의 조건식이 불리언 값이 아닌 값으로 평가되면 자바스크립트 엔진에 의해 암묵적으로 불리언 값으로 강제 변환되어 실행할 코드 블럭을 결정한다.
if ... else 문
조건식이 참이면 `if` 문의 코드 블록이 실행되고, 거짓이면 `else` 문의 코드 블록이 실행된다.
if (조건식) {
// 조건식이 참이면 이 코드 블록 실행
} else {
// 조건식이 거짓이면 이 코드 블록 실행
}조건식을 추가하는 경우 `else if` 문을 사용한다.
if (조건식1) {
// 조건식1 참이면 이 코드 블록 실행
} else if (조건식2){
// 조건식2 참이면 이 코드 블록 실행
} else {
// 조건식1, 조건식2 모두 거짓이면 이 코드 블록 실행
}아래와 같이 삼항 조건 연산자로 바꿔서 사용할 수 있다.
var x = 2;
// 0은 false로 평가됨
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수
switch 문
주어진 표현식을 평가하여 그 값과 일치하는 표현식을 갖는 case 문으로 실행 흐름을 옮긴다.
표현식과 일치하는 case 문이 없다면 실행 순서는 default 문으로 이동한다.
switch (표현식) {
case 표현식1:
// 표현식과 표현식1이 일치할 때 실행되는 코드
break;
case 표현식2:
// 표현식과 표현식2가 일치할 때 실행되는 코드
break;
default:
// 어떤 case에도 일치하지 않을 때 실행되는 코드
}`break` 문이 없다면 `폴 스루(fall through)`가 가 발생한다. `폴 스루`는 case 문으로 실행 흐름이 이동하고 탈출하지 못해 이후의 모든 case 문과 default 문을 실행하는 것을 말한다.
var month = 11;
var monthName;
switch (month) {
case 1:
monthName = 'January';
case 2:
monthName = 'February';
case 3:
monthName = 'March';
case 4:
monthName = 'April';
case 5:
monthName = 'May';
case 6:
monthName = 'June';
case 7:
monthName = 'July';
case 8:
monthName = 'August';
case 9:
monthName = 'September';
case 10:
monthName = 'October';
case 11:
monthName = 'November';
case 12:
monthName = 'December';
default:
monthName = 'Invalid month';
}
console.log(monthName); // Invalid monthbreak 문이 없다면 case 문의 표현식과 일치하지 않더라도 실행 흐름이 다음 case 문으로 이동한다.
// 월을 영어로 변환한다. (11 -> November)
var month = 11;
var monthName;
switch (month) {
case 1:
monthName = 'January';
break;
case 2:
monthName = 'February';
break;
case 3:
monthName = 'March';
break;
case 4:
monthName = 'April';
break;
case 5:
monthName = 'May';
break;
case 6:
monthName = 'June';
break;
case 7:
monthName = 'July';
break;
case 8:
monthName = 'August';
break;
case 9:
monthName = 'September';
break;
case 10:
monthName = 'October';
break;
case 11:
monthName = 'November';
break;
case 12:
monthName = 'December';
break;
default:
monthName = 'Invalid month';
}
console.log(monthName); // November
반복문
반복문은 조건식의 평가 결과가 참인 경우 코드 블록을 실행한다. 이후 조건식을 다시 평가해 여전히 참인 경우에 다시 코드 블록을 다시 실행한다. 조건식이 거짓이 될 때까지 반복한다.
자바스크립트는 `for 문`, `while 문`, `do ...while 문`을 제공한다.
(배열 순회 : forEach 메서드, 객체 프로퍼티 : for ...in 문, ES6 이터러블 순회 : for ...of 문)
for 문
for (변수 선언문 또는 할당문; 조건식; 증감식) {
조건식이 참일 때 반복 실행될 문;
}
// 예제
for (var i = 0; i < 2; i++) {
console.log(i);
}
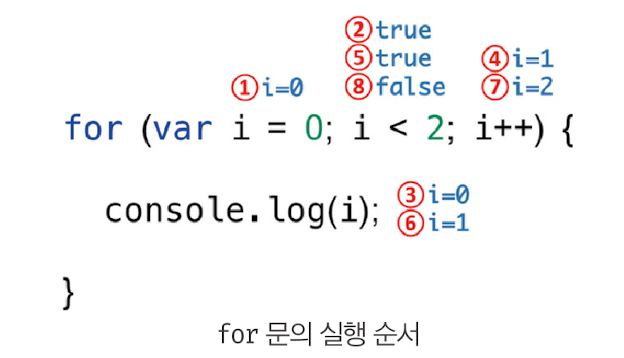
위 예제의 실행 순서는 다음과 같다.
- 변수 선언문 `var i = 0` 이 먼저 실행된다. 변수 선언문은 단 한 번만 실행된다.
- 조건식이 실행되어 현재 변수의 값이 0이므로 평가 결과는 true이다.
- 조건식의 평가 결과가 true이므로 코드 블록을 실행한다.
- 코드 블록을 실행한 뒤 증감식 `i++`가 실행되어 i 변수의 값은 1이 된다.
- 증감식 실행이 종료되면 다시 조건식이 실행되어 현재 변수의 값이 1이므로 평가 결과는 true이다.
- 조건식의 평가 결과가 true이므로 다시 코드 블록을 실행된다.
- 코드 블록을 실행한 뒤 증감식 `i++`가 실행되어 i 변수의 값은 2이 된다.
- 증감식 실행이 종료되면 다시 조건식이 실행되어 현재 변수의 값이 2이므로 평가 결과는 false가 되어 반복문의 실행이 종료된다.
for 문의 변수 선언문, 조건식, 증감식을 모두 작성할 필요는 없다. 어떠한 식도 선언하지 않으면 `무한루프`가 된다.
// 무한루프
for (;;) { ... }
while 문
for 문은 반복 횟수가 명확할 때 주로 사용하고 while 문은 반복 횟수가 불명확할 때 주로 사용한다.
var count = 0;
// count가 3보다 작을 때까지 코드 블록을 계속 반복 실행
while (count < 3) {
console.log(count);
count++;
}조건식의 평가 경과가 언제나 참이면 `무한루프`가 된다.
// 무한루프
while (true) { ... }이와 같이 무한루프를 탈출하기 위해서는 코드 블록 내에 if 문으로 탈출 조건을 만들고 break 문으로 코드 블록을 탈출한다.
var count = 0;
// 무한루프
while (true) {
console.log(count); // 0 1 2
count++;
if (count === 3) break;
}do ... while 문
코드 블록을 먼저 실행하고 조건식을 평가한다. 코드 블록은 무조건 한 번 이상은 실행된다.
var count = 0;
// count가 3보다 작을 때까지 코드 블록을 계속 반복 실행
do {
console.log(count);
count++;
} while (count < 3);
break 문
`레이블(label) 문`, `반복문`(for, for ... in, for ... of, while, do ... while) 또는 `switch 문`의 코드 블록을 탈출하는데 사용한다.
이 외에 break 문을 사용하면 `SyntaxError(문법 에러)`가 발생한다.
if (true) {
break; // Uncaught SyntaxError: Illegal break statement
}`레이블(label) 문`은 프로그램 실행 순서를 제어하는데 사용한다. 레이블 문은 중첩된 for 문 외부로 탈출하는데 유용하지만 그 밖의 경우에는 권장하지 않는다.
// outer라는 식별자가 붙은 레이블 for 문
outer: for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
// i + j === 3이면 outer라는 식별자가 붙은 레이블 for 문을 탈출
if (i + j === 3) break outer;
console.log(`inner [${i}, ${j}]`);
}
}
console.log('Done!');
continue 문
continue 문은 반복문의 코드 블록 실행을 현 지점에서 중단하고 다음으로 실행 흐름을 이동시킨다. break 문처럼 반복문을 탈출하는 것이 아니다.
var string = 'Hello World';
var search = 'l';
var count = 0;
for (var i = 0; i < string.length; i++) {
if (string[i] !== search) continue;
count++; // continue가 실행되면 이 문은 실행되지 않음
}
console.log(count); // 3
// 정규 표현식을 이용한 방법
const regexp = new RegExp(search, 'g');
console.log(string.match(regexp).length); // 3
// for 문과 동일하게 동작함
for (var i = 0; i < string.length; i++) {
// 'l'이면 카운트를 증가시킴
if (string[i] === search) count++;
}'프론트엔드' 카테고리의 다른 글
| [CI/CD] Github Actions로 CI/CD 구축하기 (0) | 2024.11.29 |
|---|---|
| [CI/CD] CI/CD 알아가기 (0) | 2024.11.28 |
| [프론트엔드] reflow, repaint (0) | 2024.11.14 |
| [shadcn/ui] shadcn/ui란? (0) | 2024.11.12 |
| React 빠르게 학습하기 / 사고하기 (0) | 2024.08.29 |
