728x90
반응형
버튼 형태
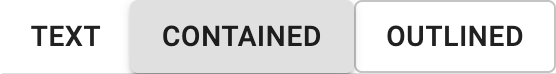
Material UI에는 text, contained, outlined 총 3가지 형태의 버튼을 제공한다.

text : 배경색 X, 테두리 X (텍스트에만 스타일 적용)
contained : 배경색 O, 테두리 X
outlined : 배경색 X, 테두리 O
import { Button } from "@material-ui/core";
export default () => (
<>
<Button>Text</Button>
<Button variant="contained">Contained</Button>
<Button variant="outlined">Outlined</Button>
</>
);색상은 'color' prop을 이용해서 조절할 수 있다.
import { Button } from "@material-ui/core";
export default () => (
<>
<Button variant="contained">Default</Button>
<Button variant="contained" color="primary">
Primary
</Button>
<Button variant="contained" color="secondary">
Secondary
</Button>
</>
);크기는 'size' prop을 이용해서 조절할 수 있다.
import { Button } from "@material-ui/core";
export default () => (
<>
<Button variant="outlined" color="secondary" size="small">
Small
</Button>
<Button variant="outlined" color="secondary">
Medium
</Button>
<Button variant="outlined" color="secondary" size="large">
Large
</Button>
</>
);
아이콘 버튼
버튼에서 텍스트 좌측이나 우측에 아이콘을 넣고 싶을 때는 'startIcon'이나 'endIcon' prop에 아이콘을 설정하면 된다.
import { Button } from "@material-ui/core";
import SaveIcon from "@material-ui/icons/Save";
import DeleteIcon from "@material-ui/icons/Delete";
export default () => (
<>
<Button variant="contained" color="primary" startIcon={<SaveIcon />}>
Save
</Button>
<Button variant="contained" color="secondary" endIcon={<DeleteIcon />}>
Delete
</Button>
</>
);텍스트가 없는 순수 아이콘 버튼은 <Button> 대신에 <IconButton> 컴포넌트를 사용한다.
import { IconButton } from "@material-ui/core";
import StarIcon from "@material-ui/icons/Star";
import FavoriteIcon from "@material-ui/icons/Favorite";
export default () => (
<>
<IconButton aria-label="star">
<StarIcon />
</IconButton>
<IconButton color="secondary" aria-label="favorite">
<FavoriteIcon />
</IconButton>
</>
);
효과
Material UI 버튼은 기본적으로 살짝 돌출되어 보이며 클릭했을 때 물결이 퍼지는 듯한 효과가 나타난다.
비활성화 시키는 방법(prop에 추가)
- 돌출 : disalbeElevation
- 물결 : disableRipple
728x90
반응형
'프론트엔드' 카테고리의 다른 글
| Material UI - Paper, Card (0) | 2024.08.13 |
|---|---|
| Material UI - TextField (0) | 2024.08.13 |
| Material UI - 아이콘 (0) | 2024.08.13 |
| Material UI - 소개 및 Typography (0) | 2024.08.13 |
| Webpack? (0) | 2024.08.12 |
