데이터 타입
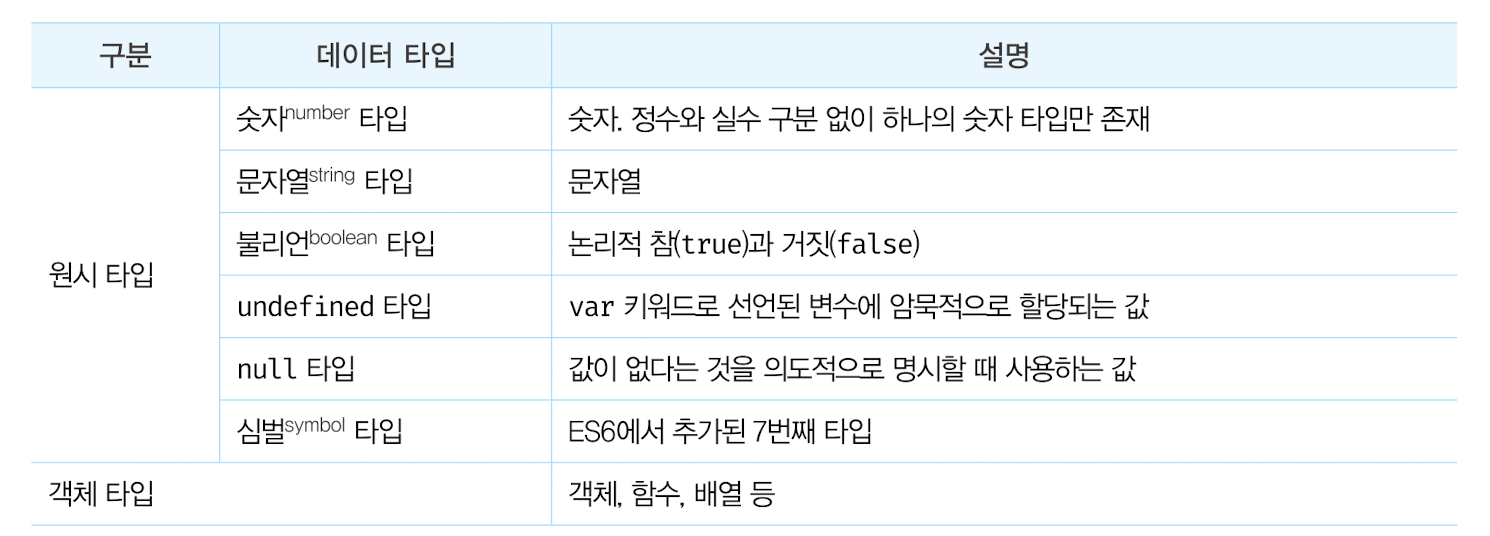
데이터 타입은 값의 종류를 말한다. 자바스크립트(ES6)의 모든 값은 데이터 타입을 가지며, 7개의 데이터 타입을 제공한다. 7개의 데이터 타입은 원시 타입(primitive)과 객체 타입(object/reference)으로 분류한다.

숫자 타입
C나 자바와 같은 경우 정수, 실수를 구분해서 int, long, float, double 등과 같은 다양한 숫자 타입을 제공하지만, 자바스크립트는 하나의 숫자 타입만 존재한다.
숫자 타입의 모든 수를 실수로 처리하며, 정수만 표현하기 위한 데이터 타입이 별도로 존재하지 않는다.(배정밀도 64비트 부동소수점 형식)
// 모두 숫자 타입
var integer = 10; // 정수
var double = 10.12; // 실수
var negative = -20; // 음의 정수정수, 실수, 2진수, 8진수, 16진수 리터럴은 모두 메모리에 배정밀도 64비트 부동소수점 형식의 2진수로 저장된다.
*배정밀도 64비트 부동소수점 등장 배경
→ 10 진법으로 표현된 수를 2진법으로 변환 시 64 비트를 초과하는 무한소수가 발생할 수 있다. 컴퓨터는 해결하기 위해 근사치로 표현하다 보니 미세한 값들이 초과하여 차이가 발생한다.(정밀도 문제)
자바스크립트는 2진수, 8진수, 16진수를 표현하기 위한 데이터 타입을 제공하지 않기 때문에 이들 값을 참조하면 모두 10진수로 해석한다.
var binary = 0b01000001; // 2진수
var octal = 0o101; // 8진수
var hex = 0x41; // 16진수
// 표기법만 다를 뿐 모두 같은 값이다.
console.log(binary); // 65
console.log(octal); // 65
console.log(hex); // 65
console.log(binary === octal); // true
console.log(octal === hex); // true자바스크립트는 정수로 표시해도 모든 것은 실수로 처리된다.
// 숫자 타입은 모두 실수로 처리됨
console.log(1 === 1.0) // true
console.log(4 / 2) // 2
console.log(3 / 2) // 1.5숫자 타입은 추가적으로 세 가지 특별한 값도 표현할 수 있다.
- Infinity : 양의 무한대
- -Infinity : 음의 무한대
- NaN : 산술 연산 불가(not-a-number) (대소문자 구별함 / NAN, Nan, nan 사용 불가)
// 숫자 타입의 세 가지 특별한 값
console.log(10 / 0); // Infinity
console.log(10 / -0); // -Infinity
console.log(1 * 'String'); // NaN
문자열 타입
문자열 타입은 텍스트 데이터를 나타내는 데 사용하며, 작은따옴표(''), 큰따옴표(""), 백틱(``)으로 텍스트를 감싼다.
문자열을 따옴표로 감싸지 않으면 자바스크립트 엔진은 키워드나 식별자 같은 토큰으로 인식한다.
또한, 문자열을 따옴표로 감싸지 않으면 스페이스와 같은 공백 문자도 포함시킬 수 없다.
자바스크립트의 문자열은 원시 타입이며, 변경 불가능한 값(immutable value)이다.
var string;
string = '문자열'; // 작은따옴표
string = "문자열"; // 큰따옴표
string = `문자열`; // 백틱(ES6)
string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.';
string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다.";
템플릿 리터럴
템플릿 리터럴은 일반적인 따옴표 대신 백틱(``)을 사용해 표현한다.
- 멀티라인 문자열
- 표현식 삽입
- 태그드 템플릿
위와 같은 편리한 문자열 처리 기능을 제공하며, 런타임에 일반 문자열로 변환되어 처리된다.
1. 멀티라인 문자열
일반 문자열 내에서 줄바꿈(개행)이 허용되지 않는다.
var str = 'Hello
world';
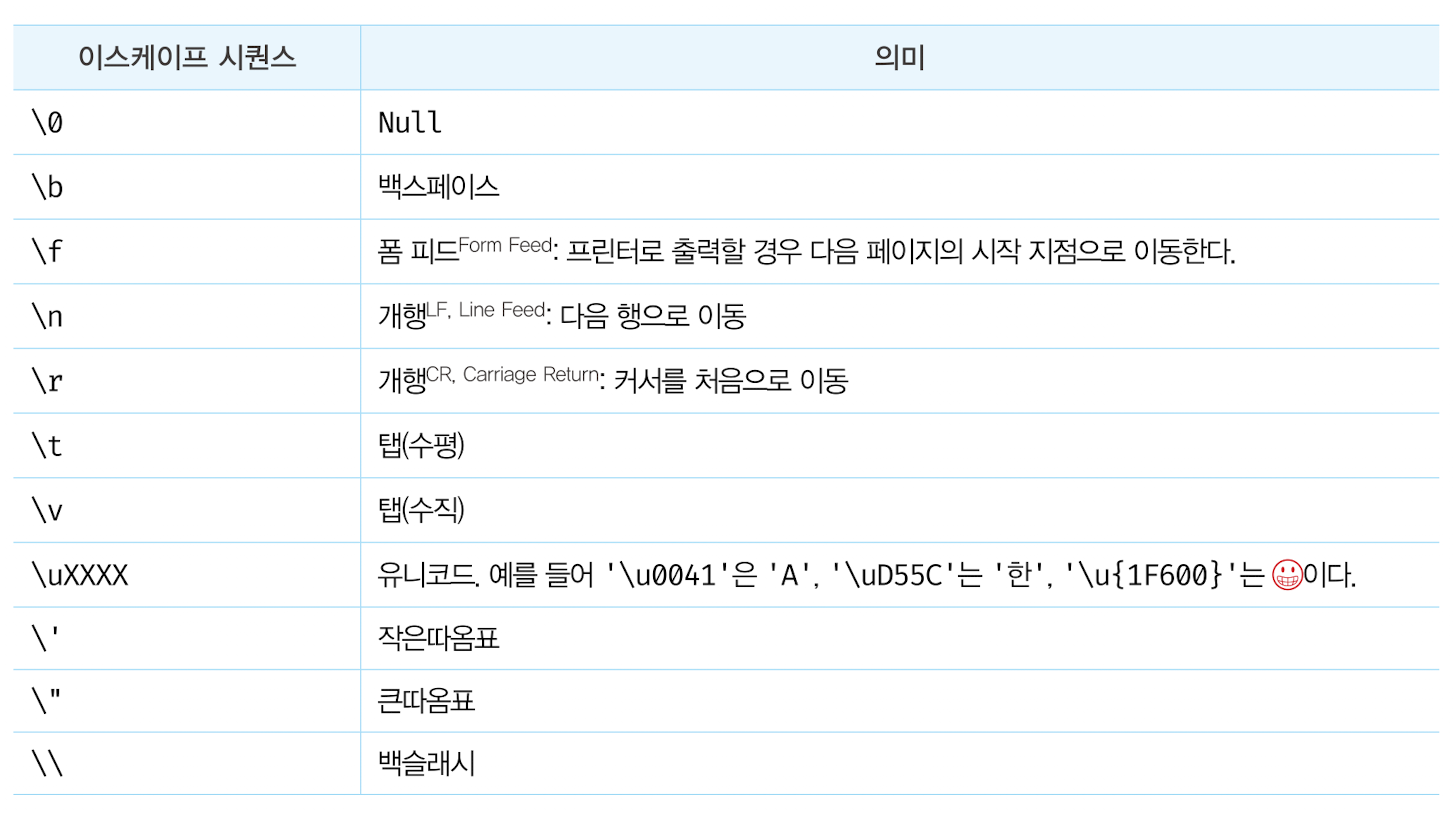
// SyntaxError : ...따라서 줄바꿈 등의 공백를 표현하려면 백슬래시(\)로 시작하는 이스케이프 시퀀스를 사용해야한다.

// 이스케이프 시퀀스 사용해 작성
var template = '<ul>\n\t<li><a href="#">Home</a></li>\n</ul>';
console.log(template);
template = '<ul>
<li><a href="#">Home</a></li>
</ul>';
// 출력 결과
<ul>
<li><a href="#">Home</a></li>
</ul>
2. 표현식 삽입
표현식을 삽입하려면 ${}으로 표현식을 감싼다. 표현식의 평가 결과가 문자열이 아니어도 문자열로 타입이 강제로 변환되어 삽입된다. 표현식은 반드시 템플릿 리터럴 내에서 사용해야 한다.
var first = 'Sung-Wook';
var last = 'Cha';
// ES6: 템플릿 문자열 사용
console.log(`My name is ${first} ${last}.`); // My name is Sung-Wook Cha
불리언 타입
불리언 타입의 값은 논리적 참, 거짓을 나타내는 true와 false뿐이다.
var foo = true;
console.log(foo); // true
foo = false;
console.log(foo); // false
undefined 타입
undefined 타입의 값은 undefined가 유일하다.
var 키워드로 선언한 변수는 암묵적으로 undefined로 초기화한다. 변수 선언에 의해 확보된 메모리 공간을 처음 할당이 이뤄질 때까지 빈상태(쓰레기 값)로 나두는 것이 아니라 undefined로 초기화한다.
undefined는 개발자가 의도적으로 할당하기 위한 값이 아니라 자바스크립트 엔진이 변수를 초기화 할 때 사용하는 값이다.
var foo;
console.log(foo); // undefined
null 타입
null 타입의 값은 null이 유일하다. 프로그래밍 언어에서 null은 변수에 값이 없다는 것을 의도적으로 명시(의도적 부재)할 때 사용한다.
변수에 null을 할당하는 것은 변수가 이전에 참조하던 값을 더 이상 참조하지 않겠다는 의미이다.
자바스크립트 엔진은 누구도 참조하지 않는 메모리 공간에 대해 가비지 콜렉션을 수행할 것이다.
var foo = 'Lee';
// 이전 참조를 제거. foo 변수는 더 이상 'Lee'를 참조하지 않는다.
foo = null;함수가 유효한 값을 반환할 수 없는 경우 명시적으로 null을 반환하기도 한다.
<!DOCTYPE html>
<html>
<body>
<script>
var element = document.querySelector('.myClass');
// HTML 문서에 myClass 클래스를 갖는 요소가 없다면 null을 반환한다.
console.log(element); // null
</script>
</body>
</html>
심벌 타입
심벌은 ES6에서 추가된 7번째 타입으로, 변경 불가능한 원시 타입의 값이다. 심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다.
주로 이름이 충돌할 위험이 없는 유일한 프로퍼티 키를 만들기 위해 사용한다.
// 심볼 생성
var key = Symbol('key');
console.log(typeof key); // symbol
// 객체 생성
var obj = {};
// 이름이 충돌할 위험이 없는 유일무이한 값인 심볼을 프로퍼티 키로 사용한다.
obj[key] = 'value';
console.log(obj[key]); // value
객체 타입
자바스크립트의 데이터 타입은 크게 원시 타입과 객체 타입으로 분류한다.
자바스크립트는 객체 기반의 언어이며, 자바스크립트를 이루고 있는 거의 모든 것이 객체이다.
6가지 타입(숫자, 문자열, 불리언, undefined, null, 심벌)을 이외의 값은 모두 객체 타입이다.
데이터 타입의 필요성
1. 데이터 타입에 의한 메모리 공간의 확보와 참조
값은 메모리에 저장하고 참조할 수 있어야 한다. 메모리에 값을 저장하기 위해서는 먼저 확보해야 할 메모리 공간의 크기를 알아야 낭비와 손실없이 값을 저장할 수 있다.
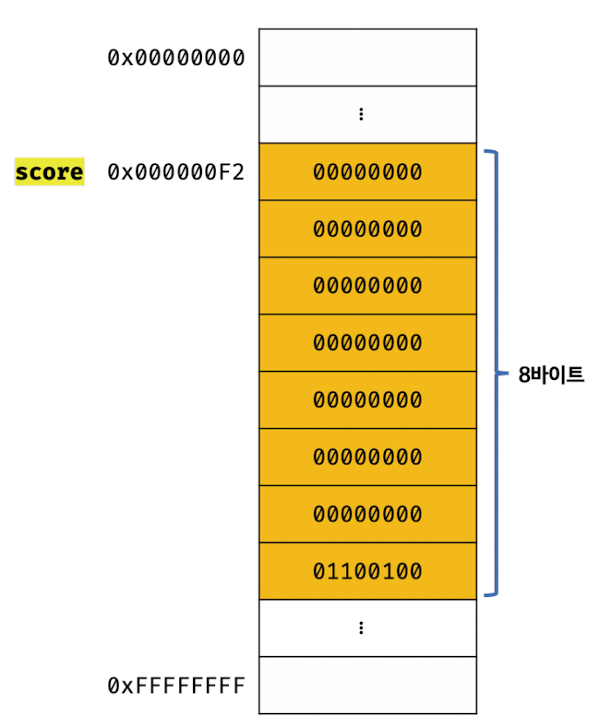
var score = 100;
위와 같이 컴퓨터는 숫자 값 100을 저장하기 위해 메모리를 확보하고 2진수로 숫자 값을 저장한다. 자바스크립트 엔진은 데이터 타입에 따라 정해진 크기의 메모리 공간을 확보해야한다.
자바스크립트에서 숫자 타입의 값을 생성할 때 '배정밀도 64비트 부동소수점 형식'을 사용하기 때문에 아래의 그림같이 저장이 된다.

이번에는 할당이 아닌 참조에 관점에서 본다면 식별자 score를 통해 숫자 타입의 값 100이 저장되어 있는 메모리 공간의 첫 시작 주소(0x000000F2)로 찾아간다.
값을 참조하기 위해서는 숫자 타입이므로 8바이트 단위의 메모리를 읽어들어야 제대로된 참조를 할 수 있다.
2. 데이터 타입에 의한 값의 해석
메모리에서 8비트 단위의 메모리 공간을 읽어들였지만 2진수를 어떻게 해석하느냐에 따라 다르게 해석될 수 있다.
예를 들어, 0100 0001을 숫자로 해석하면 '65'이지만, 문자열로 해석하면 'A'이다.
score 변수는 숫자 값의 타입이기 때문에 읽어들인 2진수는 숫자로 해석이 된다.
자바스크립트의 모든 값은 데이터 타입을 가지며, 데이터 타입이 필요한 이유는 다음과 같다.
- 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
- 값을 참조할 때 한 번에 읽어 들여야 할 메모리 공간의 크기를 결정하기 위해
- 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
동적 타이핑
1. 동적 타입 언어와 정적 타입 언어
C나 자바 같은 정적 타입 언어는 변수를 선언할 때 데이터 타입을 사전에 선언해야 한다. 이를 명시적 타입 선언이라고 한다.
// char는 1바이트 정수 타입의 값(-128 ~ 127)만 할당할 수 있음
char c;
// int는 4바이트 정수 타입의 값(-2,124,483,648 ~ 2,124,483,647)만 할당할 수 있음
int num;정적 타입 언어는 변수의 타입을 변경할 수 없으며, 선언한 타입에 맞는 값만 할당할 수 있다.
정적 타입 언어는 컴파일 시점에 타입 체크를 통해 에러를 발생시키고 프로그램 실행 자체를 막는다.
하지만 자바스크립트는 var, let, const 키워드를 통해 변수를 선언할 뿐 어떠한 데이터 타입은 자유롭게 할당할 수 있다.
typeof 연산자를 사용하면 변수에 할당된 값의 데이터 타입을 확인할 수 있다.
var foo;
console.log(typeof foo); // undefined
foo = 3;
console.log(typeof foo); // number
foo = 'Hello';
console.log(typeof foo); // string
foo = true;
console.log(typeof foo); // boolean
foo = null;
console.log(typeof foo); // object
foo = Symbol(); // 심볼
console.log(typeof foo); // symbol
foo = {}; // 객체
console.log(typeof foo); // object
foo = []; // 배열
console.log(typeof foo); // object
foo = function () {}; // 함수
console.log(typeof foo); // function자바스크립트의 변수는 선언이 아닌 할당에 의해 타입이 결정(타입 추론 : type inference)된다.
그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다. 이러한 특징을 동적 타이핑(dynamic typing)이라고 하며, 자바스크립트는 동적 타입 언어이다.
2. 동적 타입 언어와 변수
모든 소프트웨어 아키텍처에는 '트레이드오프'가 존재하며, 모든 애플리케이션에 적합한 '은 탄환'은 없듯이 동적 다입 언어 또한 구조적인 단점이 존재한다.
동적 타입 언어의 변수는 값을 확인하기 전에는 타입을 확신할 수 없다.(런타임에 확인이 가능하다.)
자바스크립트는 자바스크립트 엔진에 의해 암묵적으로 타입이 자동으로 변하는 경우도 있다.
동적 타입 언어는 유연성(flexibility)은 높지만, 신뢰성(reliability)는 떨어진다.
이러한 이유로 변수를 사용할 때 주의할 사항은 아래와 같다.
- 변수의 범위를 최소화한다.
- 변수를 필요한 곳에서만 선언하고 사용합니다.
- 불필요한 전역 변수의 사용을 자제합니다.
- 변수 이름을 명확하게 짓는다.
- 변수의 용도를 명확하게 나타내는 이름을 사용합니다.
- 변수의 값을 변경할 때는 신중하게 생각한다.
- 변수의 값을 변경하기 전에 충분히 고려하고, 변경 후에 예상되는 결과를 미리 파악합니다.
- 상수를 사용하여 값을 고정한다.
- 변경되지 않아야 하는 값은 상수로 선언하여 값의 변경을 방지합니다.
코드는 동작하는 것만이 존재 목적이 아니다. 코드는 개발자를 위한 문서이기도 하다.
즉 가독성이 좋은 코드가 좋은 코드이다.
컴퓨터가 이해하는 코드는 어떤 바보도 쓸 수 있다. 하지만 훌륭한 프로그래머는 사람이 이해할 수 있는 코드를 쓴다.
- 마틴 파울러, <리팩토링>의 저자
'프론트엔드 > JavaScript' 카테고리의 다른 글
| 견고한 JS 소프트웨어 만들기(1) (1) | 2024.12.03 |
|---|---|
| [모던 자바스크립트 Deep Dive] 07장 - 연산자 (3) | 2024.11.19 |
| 디바운스(Debounce), 쓰로틀(Throttle) (0) | 2024.11.17 |
| [JS] Promise 객체 (0) | 2024.11.15 |
| [모던 자바스크립트 Deep Dive] 05장 - 표현식과 문 (3) | 2024.11.09 |
