연산자
연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해 하나의 값을 만든다.
이 때 연산의 대상을 피연산자(operand)라고 한다. 피연산자는 하나의 값으로 평가될 수 있는 표현식이어야 한다.
피연산자와 연산자의 조합으로 이뤄진 연산자 표현식 또한 값으로 평가될 수 있는 표현식이어야 한다.
// 산술 연산자
5 * 4 // 20
// 문자열 연결 연산자
'My name is ' + 'Lee' // 'My name is Lee'
// 할당 연산자
color = 'red' // 'red'
// 비교 연산자
3 > 5 // false
// 논리 연산자
true && false // false
// 타입 연산자
typeof 'HI' // string
산술 연산자
산술 연산자 피연산자를 대상으로 수학적 계산을 수행해 새로운 '숫자 값'을 만든다. 산술 연산이 불가능한 경우, NaN(not-a-number)을 반환한다.
피연산자의 개수에 따라 이항 산술 연산자와 단항 산술 연산자로 구분할 수 있다.
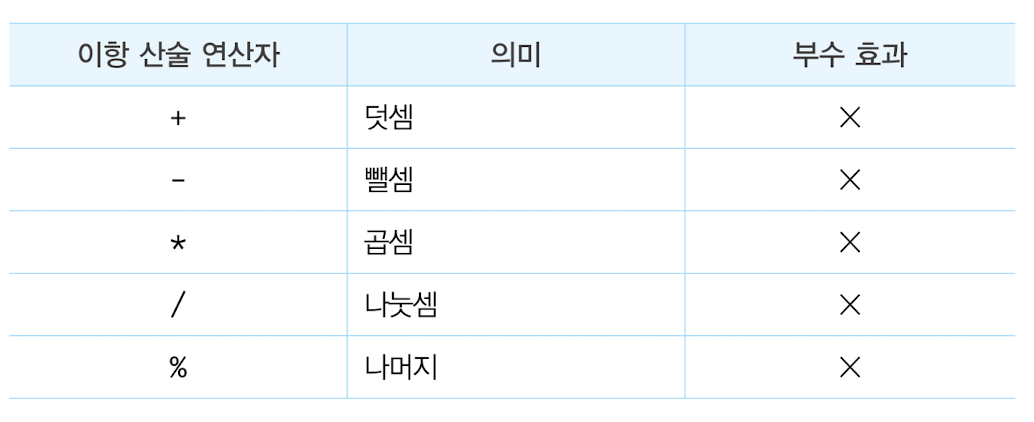
1. 이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
모든 이항 산술 연산자는 피연산의 값을 변경하는 부수 효과(side effect)가 없다.(피연산자의 값이 바뀌지 않고 새로운 값을 생성함)

5 + 2; // 7
5 - 2; // 3
5 * 2; // 10
5 / 2; // 2.5
5 % 2; // 12. 단항 산술 연산자
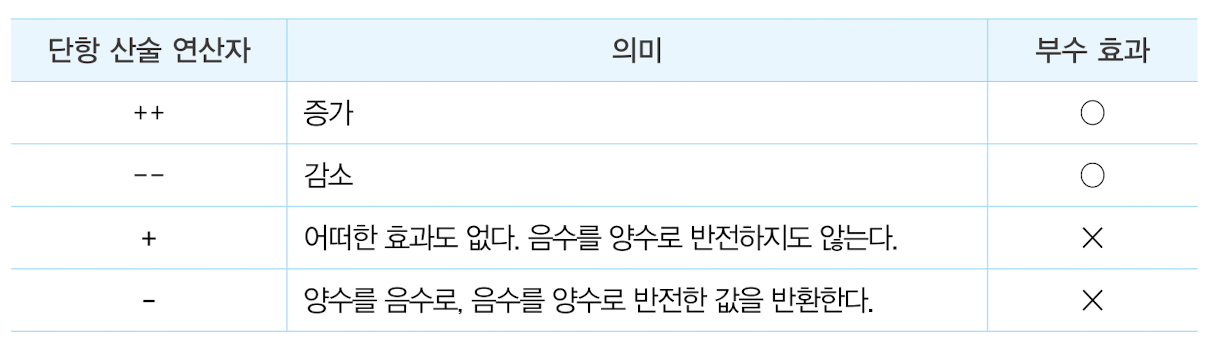
단항 산술 연산자는 1개의 피연산자를 산술 연산하여 숫자 값을 만든다.

이항 산술 연산자와 다르게 증가/감소(++, --) 연산자는 피연산자의 값을 변경하는 부수 효과가 있다.(암묵적 할당)
var x = 1;
// ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄짐
x ++; // x = x + 1;
console.log(x); // 2
// -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄짐
x --; // x = x - 1;
console.log(x); // 1증가/감소(++, --) 연산자는 위치에 따라 의미가 다르다.
- 전위(prefix) 증가/감소 연산자는 먼저 피연산자의 값을 증가/감소시킨 후, 다른 연산을 수행
- 후위(postfix) 증가/감소 연산자는 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가/감소시킴
var x = 5, result;
// 선행 증가(postfix increment operator)
result = x++;
console.log(result, x); // 5 6
// 후행 증가(prefix increment operator)
result = ++x;
console.log(result, x); // 7 7
// 선행 감소(postfix decrement operator)
result = x--;
console.log(result, x); // 7 6
// 후행 감소(prefix decrement operator)
result = --x;
console.log(result, x); // 5 5
'+' 단항 연산자는 피연산자에 어떠한 효과도 없지만, 피연산자를 숫자 타입으로 변환하여 반환한다. 피연산자를 변경하는 것이 아니라 숫자 타입으로 변환한 값을 생성해서 반환하기 때문에 부수 효과는 없다.
var x = '1';
// 문자열을 숫자로 타입 변환한다.
console.log(+x);
// 부수 효과는 없다.
console.log(x);
// 불리언 값을 숫자로 타입 변환한다.
x = true;
console.log(+x);
// 부수 효과는 없다.
console.log(x);
// 불리언 값을 숫자로 타입 변환한다.
x = false;
console.log(+x);
// 부수 효과는 없다.
console.log(x);
// 문자열을 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
x = 'Hello';
console.log(+x);
// 부수 효과는 없다.
console.log(x);'-' 단항 연산자는 피연산자의 부호를 반전한 값을 반환한다. '+' 단항 연산자와 동일하게 숫자 타입이 아닌 피연산자에 사용하면 피연산자를 숫자 타입으로 변환하여 반환한다. 피연산자를 변경하는 것이 아니라 부호를 반전한 값을 생성해서 반환하기 때문에 부수 효과는 없다.
// 부호를 반전
-(-10); // 10
// 문자열을 숫자로 타입 변환함
-'10'; // 10
// 불리언 값을 숫자로 타입 변환
-true; // -1
// 문자열은 숫자로 타입 변환 불가(NaN)
-'Hello'; // NaN3. 문자열 연결 연산자
'+' 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다. 그 외의 경우는 산술 연산자로 동작한다.
// 문자열 연결 연산자
'1' + 2; // → "12"
1 + '2'; // → "12"
// 산술 연산자
1 + 2; // → 3
// true는 1로 타입 변환(암묵적 변환)
1 + true; // → 2
// false는 0으로 타입 변환(암묵적 변환)
1 + false; // → 1
// null은 0으로 타입 변환
1 + null; // → 1
// undefined는 숫자로 타입 변환되지 않음
+undefined; // → NaN
1 + undefined; // → NaN
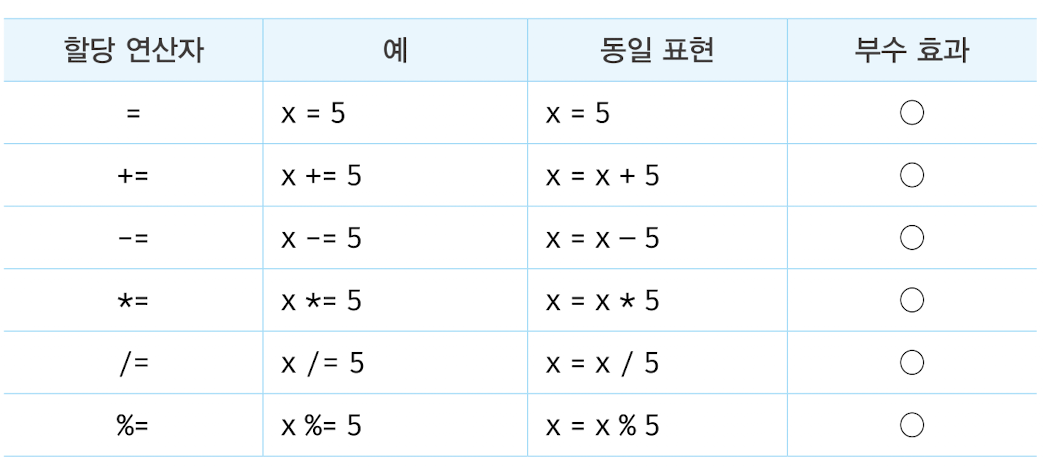
할당 연산자
할당 연산자는 우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다. 좌항의 변수에 값을 할당하기 때문에 변수 값이 변하는 부수 효과가 있다.

var x;
x = 10;
console.log(x); // 10
x += 5; // x = x + 5;
console.log(x); // 15
x -= 5; // x = x - 5;
console.log(x); // 10
x *= 5; // x = x * 5;
console.log(x); // 50
x /= 5; // x = x / 5;
console.log(x); // 10
x %= 5; // x = x % 5;
console.log(x); // 0
var str = 'My name is ';
// 문자열 연결 연산자
str += 'Lee'; // str = str + 'Lee';
console.log(str); // 'My name is Lee'할당문은 값으로 평가되는 표현식인 문으로서 할당된 값으로 평가된다. 이러한 특징으로 여러 변수에 동일한 값을 연쇄 할당할 수 있다.
var a, b, c;
// 연쇄 할당. 오른쪽에서 왼쪽으로 진행
a = b = c = 0;
console.log(a, b, c);
비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다. 주로 if 문이나 for 문과 같은 제어문의 조건식에서 주로 사용한다.
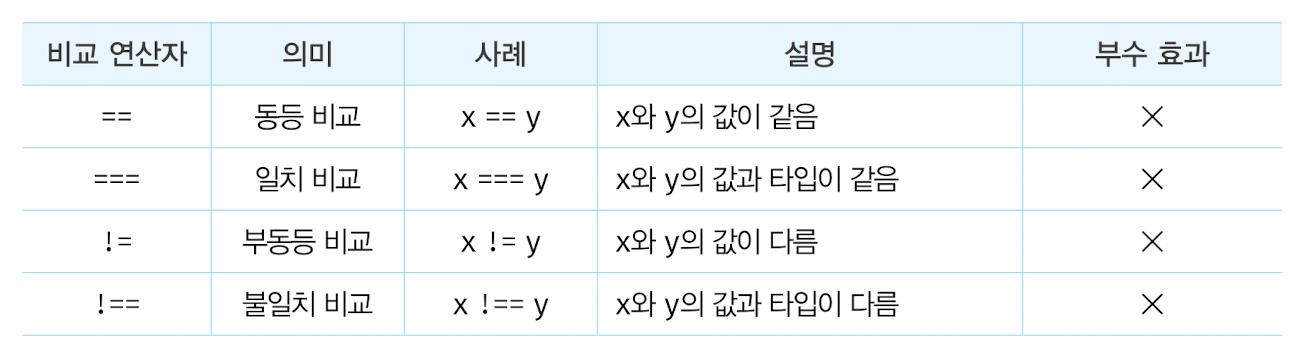
1. 동등/일치 비교 연산자
동등 비교 연산자와 일치 비교 연산자는 좌항과 우항의 피연산자가 같은 값으로 평가되는지 비교해 불리언 값을 반환한다.
두 가지는 비교하는 엄격성의 정도가 다르다. 동등 비교 연산자는 느슨한 비교를 하지만, 일치 비교 연산자는 엄격한 비교를 한다.

동등 비교 연산자(==)는 좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다.
// 동등 비교
5 == 5; // true
// 암묵적 타입 변환을 통해 타입을 일치시킨후 비교
5 == '5'; // true
// 동등 비교 연산자(==)는 아래와 같이 예측하기 힘든 결과를 만들어낸다.
'0' == ''; // false
0 == ''; // true
0 == '0'; // true
false == 'false'; // false
false == '0'; // true
false == null; // false
false == undefined; // false동등 비교 연산자(==)는 예측하기 어려운 결과를 만들어낸다. 대신 일치 비교 연산자(===)를 사용한다.
일치 비교 연산자(===)는 좌항과 우항의 피연산자가 타입도 같고 값도 같은 경우에 한하여 true를 반환한다.
// 일치 비교
5 === 5; // true
// 암묵적 타입 변환을 하지 않고 값을 비교(값, 타입 모두 같아야 함)
5 === '5'; // false
// NaN은 자신과 일치하지 않는 유일한 값임!!!!
NaN === NaN // false
// 숫자가 NaN인지 확인하기 위해서 빌트인 함수인 Number.isNaN을 사용
Number.isNaN(NaN); // true
Number.isNaN(10); // false
Number.isNaN(1 + undefined); // true
// 숫자 0은 양의 0과 음의 0은 일치/동등 비교 모두 true임
0 == -0; // true
0 === -0; // true*Object.is 메서드
Object.is 메서드는 +0, -0의 결과와 NaN, NaN의 결과를 반대로 평가한다.
ES6에서 도입된 Object.is 메서드를 사용하면 예측 가능한 정확한 비교 결과를 반환한다. 일치 비교 연산자(===)와 동일하게 동작한다.
-0 === +0; // true Object.is(-0, +0); // false NaN === NaN; // false Object.is(NaN, NaN); // true
부동등 비교 연산자(!=)와 불일치 비교 연산자(!==)는 각각 동등 비교 연산자(==)와 일치 비교 연산자(===)와 반대로 동작한다.
// 부등 비교
5 != 8; // true
5 != 5; // false
5 != '5'; // false
// 불일치 비교
5 !== 8; // true
5 !== 5; // false
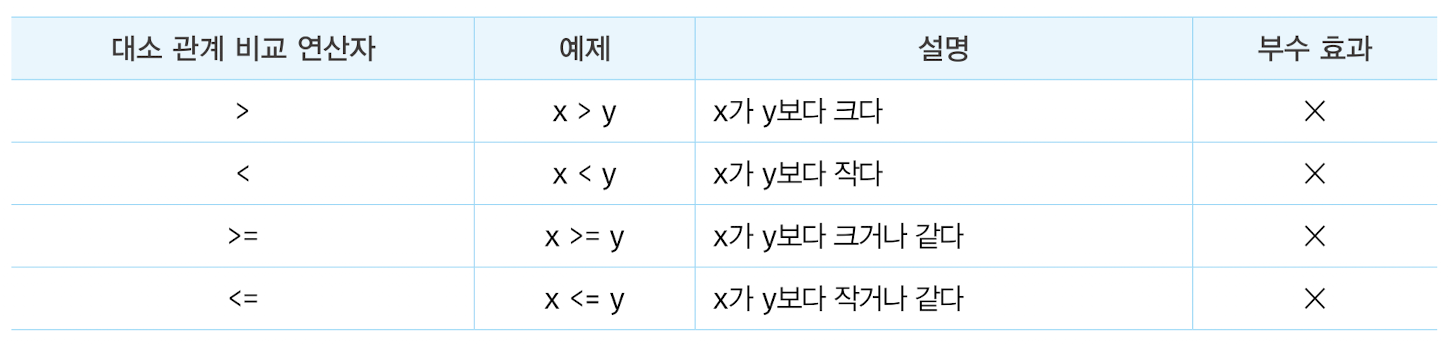
5 !== '5'; // true2. 대소 관계 비교 연산자
대소 관계 비교 연산자는 피연산자의 크기를 비교하여 불리언 값을 반환한다.

5 > 0; // true
5 > 5; // false
5 >= 5; // true
5 <= 5; // true
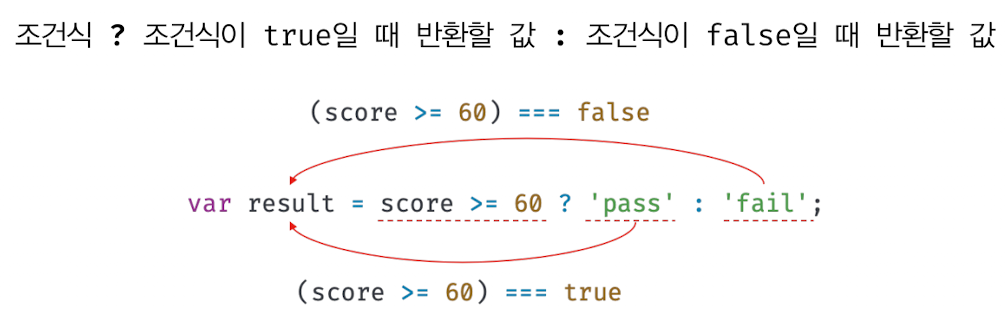
삼항 조건 연산자
삼항 조건 연산자는 조건식의 평과 결과에 따라 반환할 값을 결정하며, 부수효과는 없다.

물음표(?) 앞의 조건식의 평과 결과가 불리언 값이 아니면 불리언 값으로 변환되는데 결과가 true이면 피연산자('pass')를 반환하고, false로 평가되면 피연산자('fail')이 반환된다.
var x = 2;
// 나머지는 0이므로 false로 암묵적 타입 변환이 됨
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 짝수if ... else 문을 사용해도 삼항 조건 연산자 표현식과 유사하게 처리할 수 있다. 하지만 if ... else 문은 표현식이 아닌 문이기 때문에 값처럼 사용할 수 없다.
삼항 조건 연산자 표현식은 값으로 평가할 수 있는 표현식인 문이다.
var x = 10;
// if...else 문은 표현식이 아니므로, 변수에 할당할 수 없습니다.
var result = if (x % 2) { result = '홀수'; } else { result = '짝수'; };
// SyntaxError: Unexpected token if
논리 연산자
논리 연산자는 우항과 좌항의 피연산자를 논리 연산(AND, OR, NOT)한다.

// 논리합(||) 연산자
true || true; // true
true || false; // true
false || true; // true
false || false; // false
// 논리곱(&&) 연산자
true && true; // true
true && false; // false
false && true; // false
false && false; // false
// 논리 부정(!) 연산자
!true; // false
!false; // true
// 논리 부정 연산자는 암묵적 타입을 변환해 불리언 값을 반환함
!0; // true
!'Hello' // false
// 논리합 또는 논리곱 연산자의 평가 결과는 불리언 값이 아닐수도 있음
// 피연산자 중 어느 한쪽으로 평가됨(단축 평가)
'Cat' && 'Dog'; // 'Dog'
쉼표 연산자
쉼표(,) 연산자는 왼쪽 피연자부터 차례대로 피연산자를 평가하고 마지막 피연자의 평가가 끝나면 마기막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 3
그룹 연산자
소괄호('()')로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다. 따라서 그룹 연산자를 사용해 연산자의 우선순위를 조절할 수 있다.
10 * 2 + 3; // 23
// 그룹 연산자 사용해 우선순위 조절
10 + (2 + 3); // 50
typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다. 7가지의 문자열 중 하나를 반환한다. ("string", "number", "boolean", "undefined", "symbol", "object", "function")
null을 반환하는 경우는 없으며, 함수는 "function"을 반환한다.
typeof ''; // -> "string"
typeof 1; // -> "number"
typeof NaN; // -> "number"
typeof true; // -> "boolean"
typeof undefined; // -> "undefined"
typeof Symbol(); // -> "symbol"
typeof null; // -> "object" -> null은 object를 반환함(자바스크립트의 버그)
typeof []; // -> "object"
typeof {}; // -> "object"
typeof new Date(); // -> "object"
typeof /test/gi; // -> "object"
typeof function() {}; // -> "function"
지수 연산자
ES7에서 도입된 지수 연산자는 좌황의 피연산자를 밑(base)으로, 우항의 피연산자를 지수(exponent)로 거듭 제곱하여 숫자 값을 반환한다.
2 ** 2; // 4
2 ** 2.5; //5.65685424949238
2 ** 0; // 1
2 ** -2; // 0.25지수 연산자 도입되기 이전에는 Math.pow 메서드를 사용했다.
Math.pow(2, 2); // 4
Math.pow(2, 2.5); // 5.65685424949238
Math.pow(2, 0); // 1
Math.pow(2, -2); // 0.25
// 지수 연산자의 결합 순서는 우항에서 좌항임(우결합성)
2 ** (3 ** 2); // 512
Math.pow(2, Math.pow(3, 2)); // 512
// 음수를 밑으로 사용하기 위해서는 괄호로 묶어야 함
(-5) ** 2; // 25
// 할당 연산자와 같이 사용 가능
var num = 5;
num **= 2; // 25
// 이항 연산자 중에서 가장 우선 순위가 높음
2 * 5 ** 2; // 50
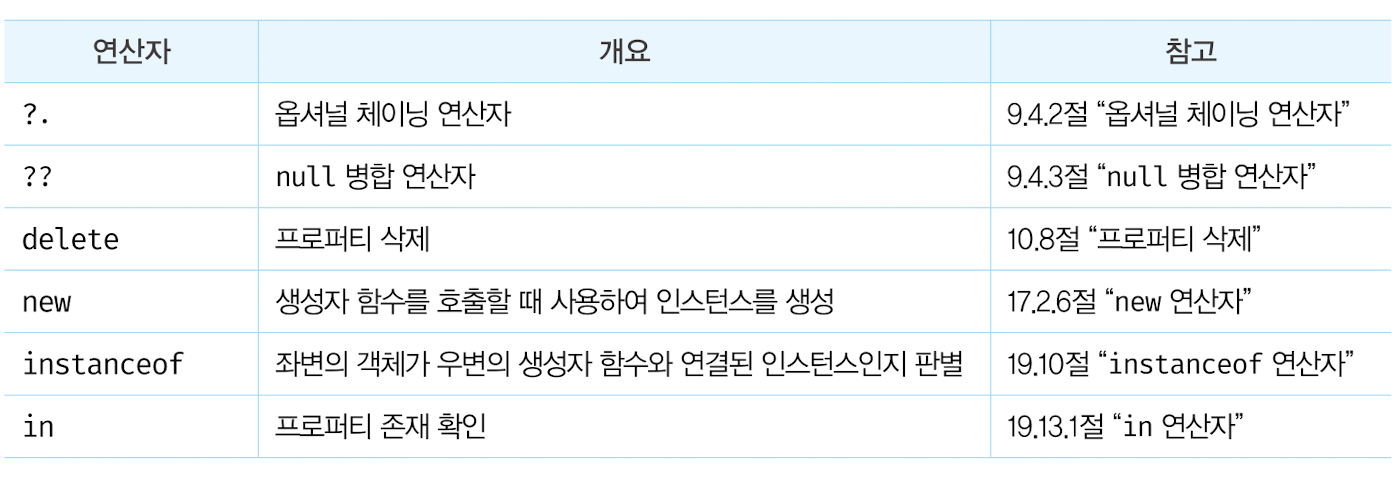
그 외의 연산자

연산자의 부수 효과
부수 효과가 있는 연산자는 할당 연산자(=), 증가/감소 연산자(++, --), delete 연산자다.
var x;
// x 변수를 사용하는 다른 코드에 영향을 줌
x = 1;
console.log(x); // 1
// x 변수를 사용하는 다른 코드에 영향을 줌
x++;
console.log(x); // 2
var o = { a: 1 };
// x 변수를 사용하는 다른 코드에 영향을 줌
delete o.a;
console.log(o); // {}
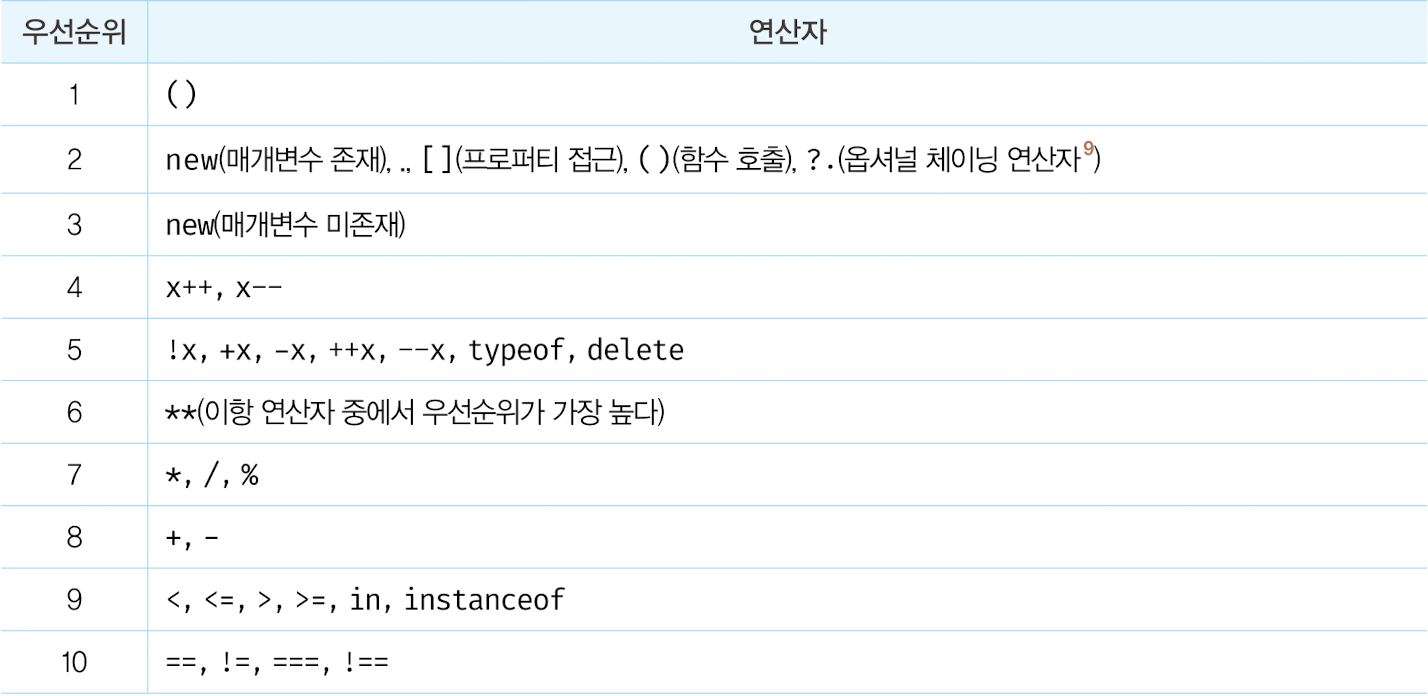
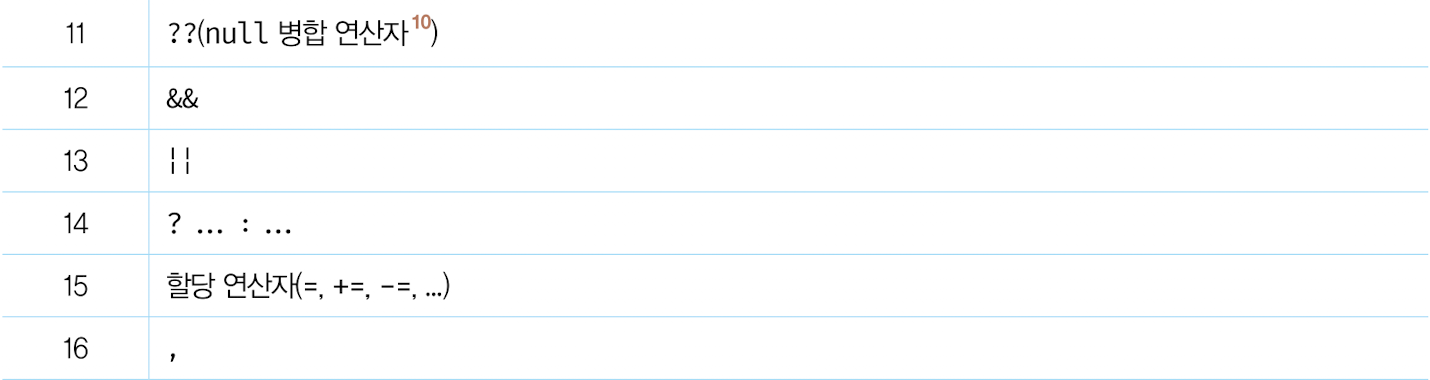
연산자 우선순위
여러 개의 연산자로 이뤄진 문이 실행될 때 실행되는 순서가 있다. 우선순위가 높을수록 먼저 실행된다.


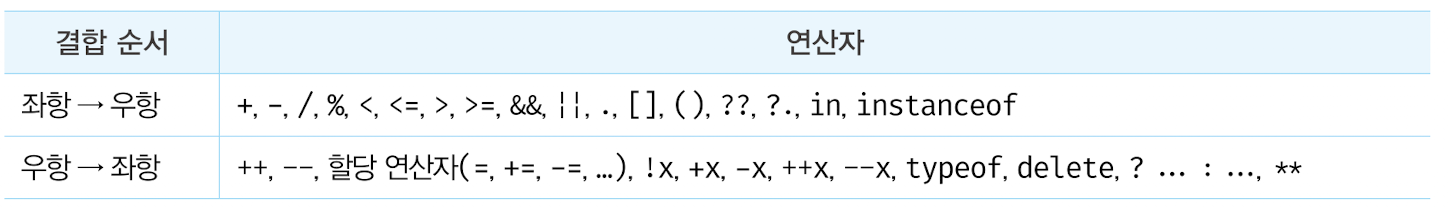
연산자 결합순서
연산자 결합 순서는 어느 쪽(좌항 또는 우항)부터 평가를 수행할 것인지 나타내는 순서를 말한다.

'프론트엔드 > JavaScript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 08장 - 제어문 (3) | 2024.12.09 |
|---|---|
| 견고한 JS 소프트웨어 만들기(1) (1) | 2024.12.03 |
| [모던 자바스크립트 Deep Dive] 06장 - 데이터 타입 (2) | 2024.11.18 |
| 디바운스(Debounce), 쓰로틀(Throttle) (0) | 2024.11.17 |
| [JS] Promise 객체 (0) | 2024.11.15 |
